⚠️Limitations
Some pages still have the default theme. Why?
This project only support out of the box the most common user facing pages of Keycloak login.
To see the complete list of pages that Keycloak provide you can download the base theme with the following command
npx -p keycloakify download-builtin-keycloak-theme
Here are the login pages currently implemented vs all the existing pages.
Here are the acount pages currently implemented vs all the existing pages.
I have established that a page that I need isn't supported out of the box by Keycloakify, now what?
process.env.PUBLIC_URL not supported.
process.env.PUBLIC_URL not supported.Using process.env.PUBLIC_URL is not directly supported (but it will be in the future).
As a temporary workaround we you can do:
Self hosted fonts
This scenario won't work
As a workaround you can have your @font-face import directly in a style tage of your index.html <head />.
Example here (and the font are here).
Other workarounds
You can circumvent the problem by avoiding hosting your font yourself using Google Fonts, Font Awesome or any other font provider.
You can self host your font somewhere, you will need to enable
Access-Control-Allow-Originon the server serving your fonts.
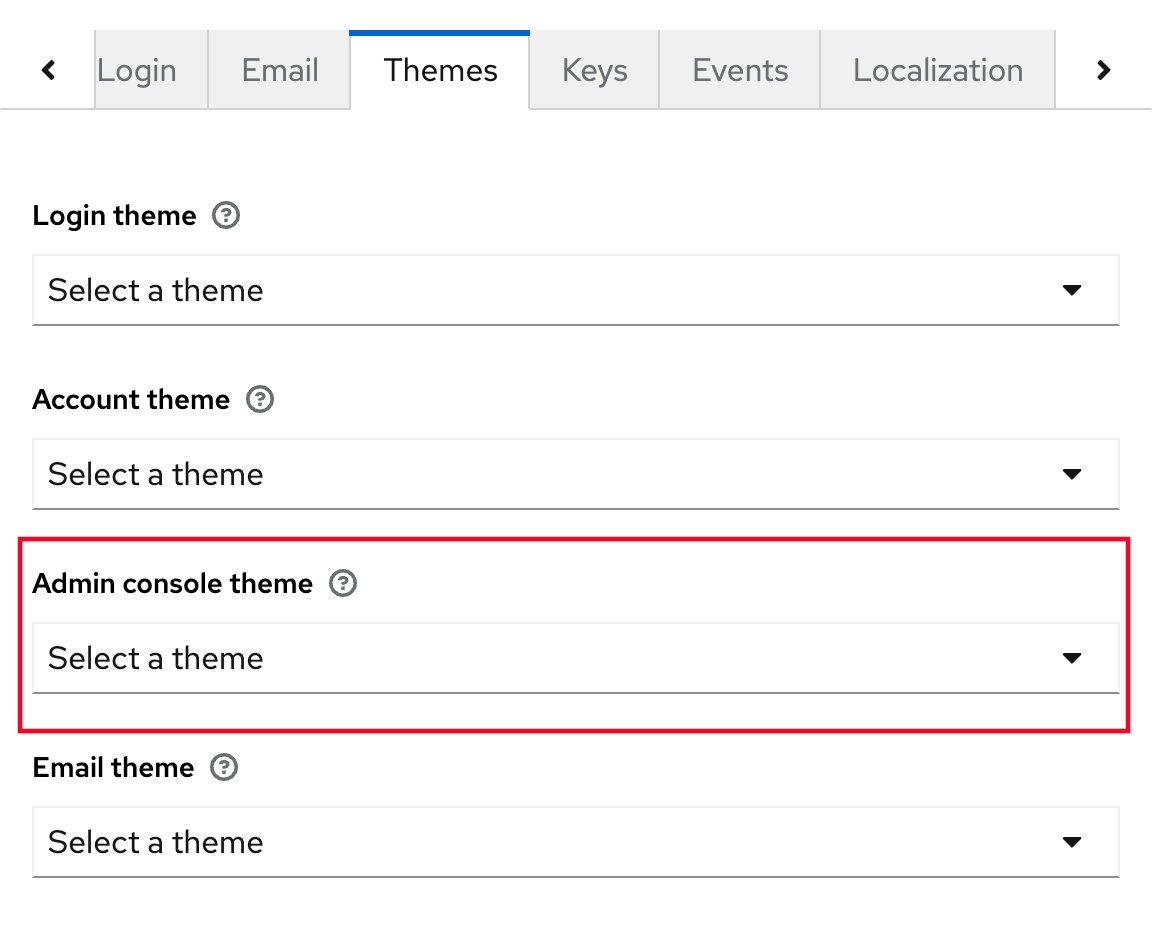
Admin Console Theme not supported
If you are missing this feature open an issue about it.
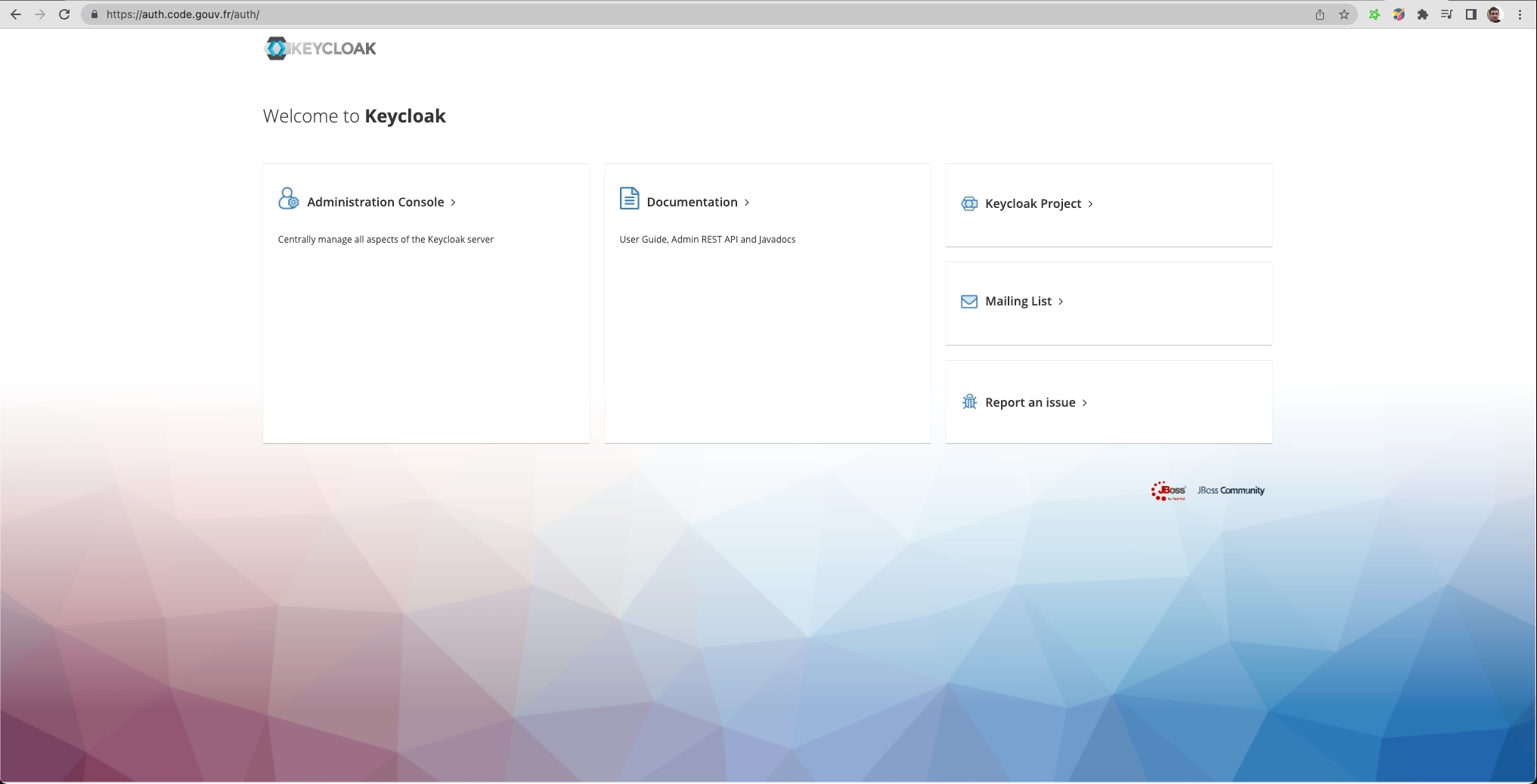
Wellcome page not customizable
The following page isn't customizable yet.
It's however planned to enable this. Follow the progress in this issue.
Field Names can't be runtime generated
Keycloakify analyze your code to see what field name are used. As a result your field names should be hard coded in your code (If you are using user profile you don't have to worry about it).
Last updated