For CSS Level Customization Keycloak provides a standardized way of customization through the use of theme.properties. This way Keycloak provides a basic theme. Follow this tutorial if you want to port an existing theme or develop a new theme based on the Keycloak Base Theme and without having to overwrite the pages
Upon inspecting the DOM in your login theme you can see that an element usually has a class starting with kc in this case kcFormHeaderClass. The succeeding class login-pf-header represents Patternfly styles and is mapped by the kcFormHeaderClass.
If you want to add a red border to the header class you can do so by directly overwriting the Keycloak CSS class in your styles.css
There are mutliple scenarios where you want to bind custom classes:
Applying Patternfly, Tailwind or Bootstrap classes
Applying your own CSS Classes
Let's say that we would like to add a red border to the header element of the login page but with a class red-border instead of applying the style directly.
You can define a CSS class and bind it using the classes array in your KcPage. You can also bind any other class from e. g. Patternfly , Tailwind or Boostrap
Keycloakify enables you to use this Keycloak concept to easily edit the default styles. For example let's remove the login-pf-header class:
We can see that now, the header element has no other class binding than kcFormHeaderClass as we removed the login-pf-header class. As a result the header text is now aligned to the left.
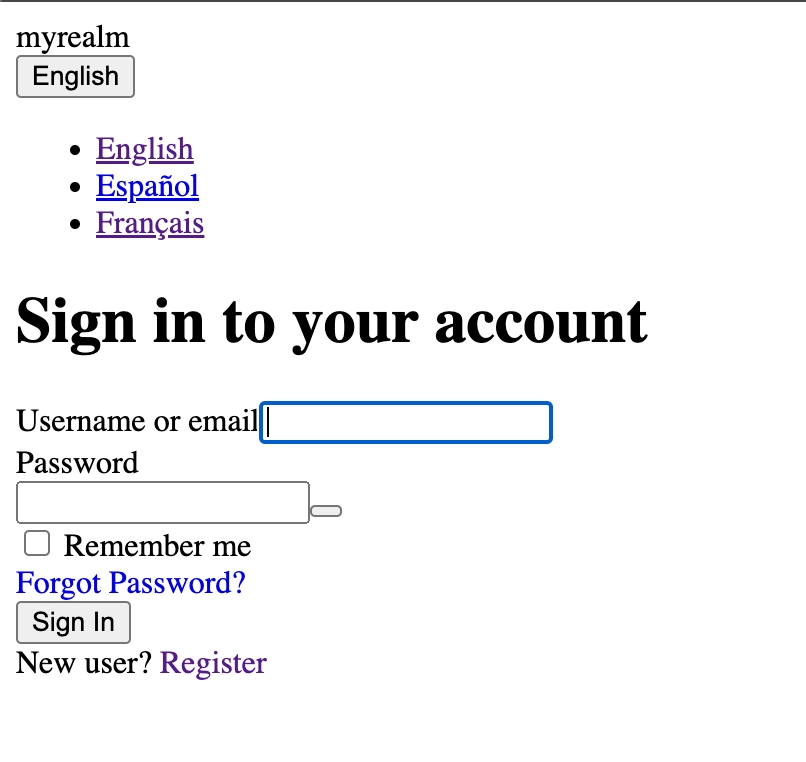
Maybe you'd prefer to remove all default styles at once you can do that by setting doUseDefaultCss to false. This option is also available to set on a per page basis.
However be aware that re-styling everything involves quite a bit of work: