Many organizations have a requirement that when a new user logs in for the first time, they need to agree to the terms and conditions of the website.
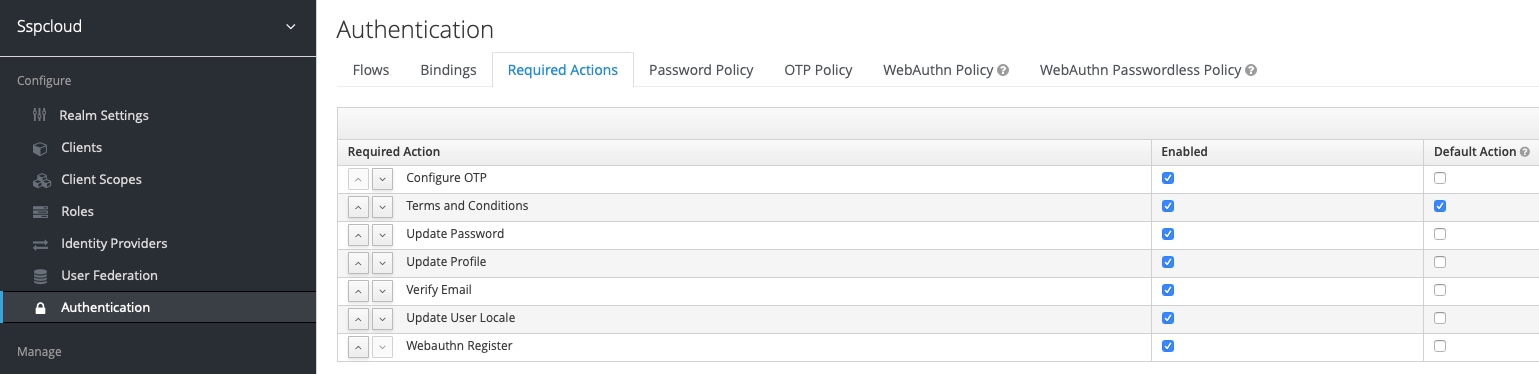
First you need to enable the required action on the Keycloak server admin console:
import { lazy, Suspense } from "react";
import type { KcContext } from "./kcContext";
import { useI18n } from "./i18n";
import Fallback, { defaultKcProps, type KcProps, type PageProps } from "keycloakify";
import Template from "keycloakify/lib/Template";
import { useDownloadTerms } from "keycloakify/lib/pages/Terms";
import tos_en_url from "./assets/tos_en.md";
import tos_fr_url from "./assets/tos_fr.md";
export default function App(props: { kcContext: KcContext; }) {
const { kcContext } = props;
const i18n = useI18n({ kcContext });
useDownloadTerms({
kcContext,
"downloadTermMarkdown": async ({ currentLanguageTag }) => {
const markdownString = await fetch((() => {
switch (currentLanguageTag) {
case "fr": return tos_fr_url;
default: return tos_en_url;
}
})()).then(response => response.text());
return markdownString;
}
});
if (i18n === null) {
return null;
}
const pageProps: Omit<PageProps<any, typeof i18n>, "kcContext"> = {
i18n,
// Here we have overloaded the default template, however you could use the default one with:
//Template: DefaultTemplate,
Template,
// Wether or not we should download the CSS and JS resources that comes with the default Keycloak theme.
doFetchDefaultThemeResources: true,
...defaultKcProps,
};
return (
<Suspense>
{(() => {
switch (kcContext.pageId) {
default: return <Fallback {...{ kcContext, ...pageProps }} />;
}
})()}
</Suspense>
);
}
You can also completely rework the page if you're not happy with the default look: