Build options
--project or -p CLI option
Introduced in Keycloakify 9.4
This option is for Monorepos. You can run Keycloakify from the root of your project with:
npx keycloakify --project <path>
<path> would be typically something like packages/keycloak-theme
postBuild hook
Ony available in Vite, introduced in v9.5
The postBuild hook is an optional parameter of the Keycloakify Vite plugin that enables you to apply some transformation to your Keycloak theme after it's been built but before the .jar is created.
extraThemeProperties
This let you add properties to the build_keycloak/src/main/resources/theme/<your app>/[login|account]/theme.properties file.
It is mainly useful to get access to the Keycloak server environment variables in your theme. See:
doCreateJar
default: true
Introduced in 9.0
Tell wether or not you want Keycloakify to bundle your theme within a .jar file.
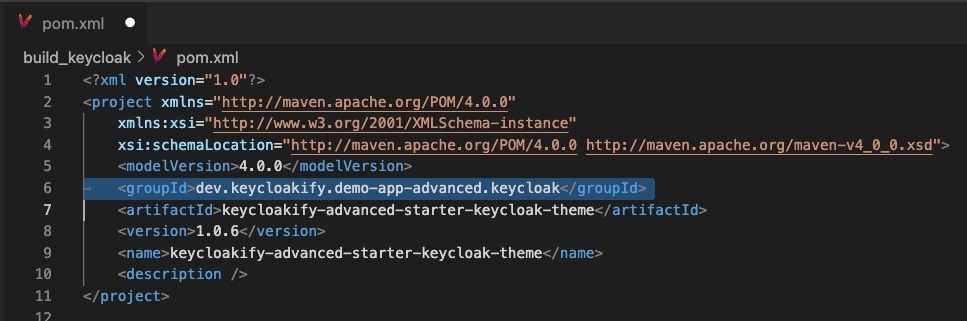
groupId
Introduced in 6.11
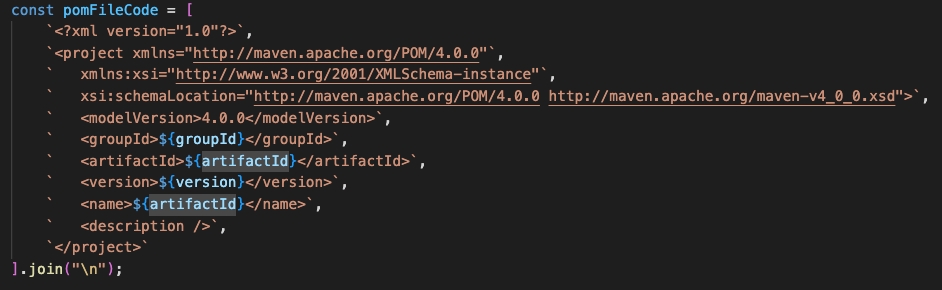
Configure the groupId that will appear in the pom.xml file.
By default it's the package.json homepage field at reverse with .keycloak at the end.
You can overwrite this using an environment variable:
artifactId
Introduced in 6.11
Configure the artifactId that will appear in the pom.xml file.
By default it's <themeName>-keycloak-theme See, keycloak.themeName option.
You can overwrite this using an environment variable:
The artifactId also affects the name of the .jar file.
loginThemeResourcesFromKeycloakVersion
Default: 11.0.3
This replaces keycloakVersionDefaultAssets.
The default login Template.tsx imports CSS resources that are copied from the Keycloak version specified by this parameter.
This is not something you should worry about too much. These imports are mostly there so that the pages that Keycloakify provides by default match the ones of the default theme. You should, however, strive to use your own assets; after all, this is the point of creating a theme.
Example where Keycloak resources are imported in the login theme:
Note that for account theme we do not enable to specify the version, the assets used are fixed to Keycloak 21.1.2.
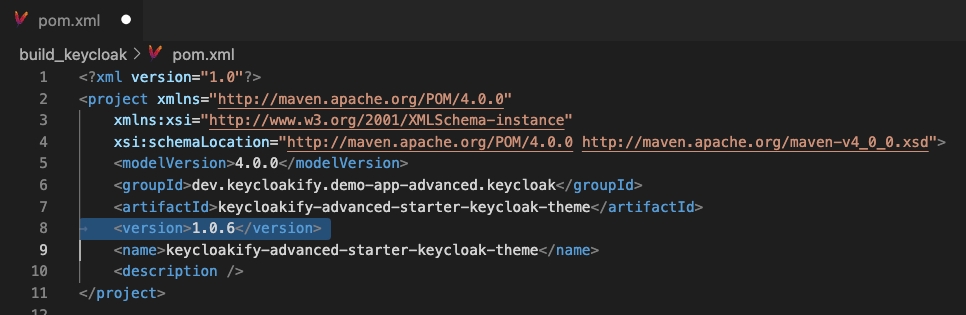
version
Configure the version that will appear in the pom.xml file.
By default the version that is used is the one in the package.json of your project
But you can overwrite this value using an environment variable (Introduced in 6.11):
The version also affects the name of the .jar file.
customUserAttributes
Deprecated.
Introduced in 7.4.0 removed in 7.13.0
Keycloakify now analyzes your code and see what field name are actually used. Just make sure your fieldNames aren't generated at runtime. Eg:
themeName
Introduced in 7.5.0
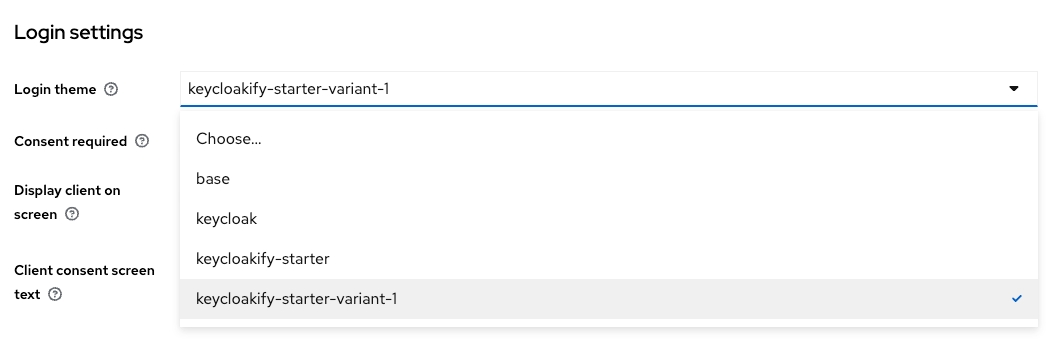
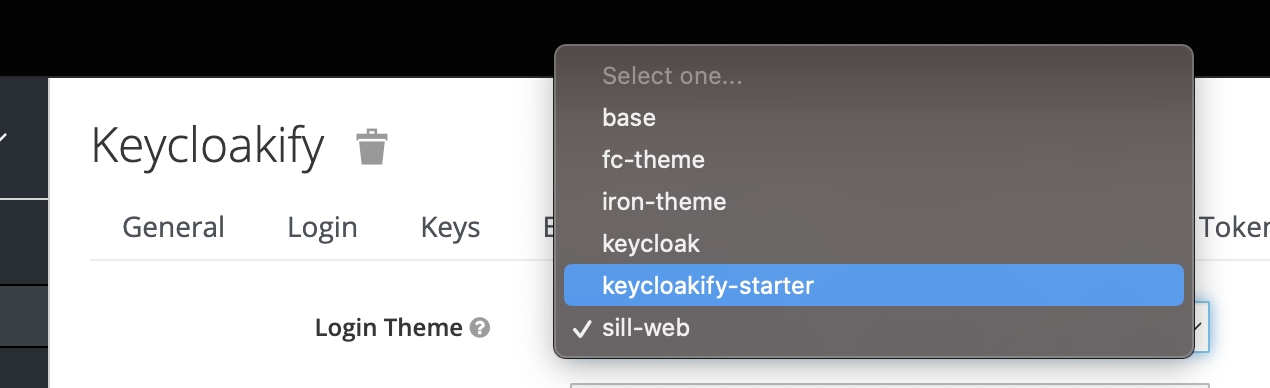
This is the name of the theme in the Keycloak admin select:
By default it's package.json["name"]
You can also provide an array if you want to Keycloakify to create multiple theme variant:
This option deprecates extraThemeNamesand let you pack multiple themes variant in a single .jar bundle. In vanilla Keycloak themes you have the ability to extend a base theme. There is now an idiomatic way of achieving the same result by using this option.
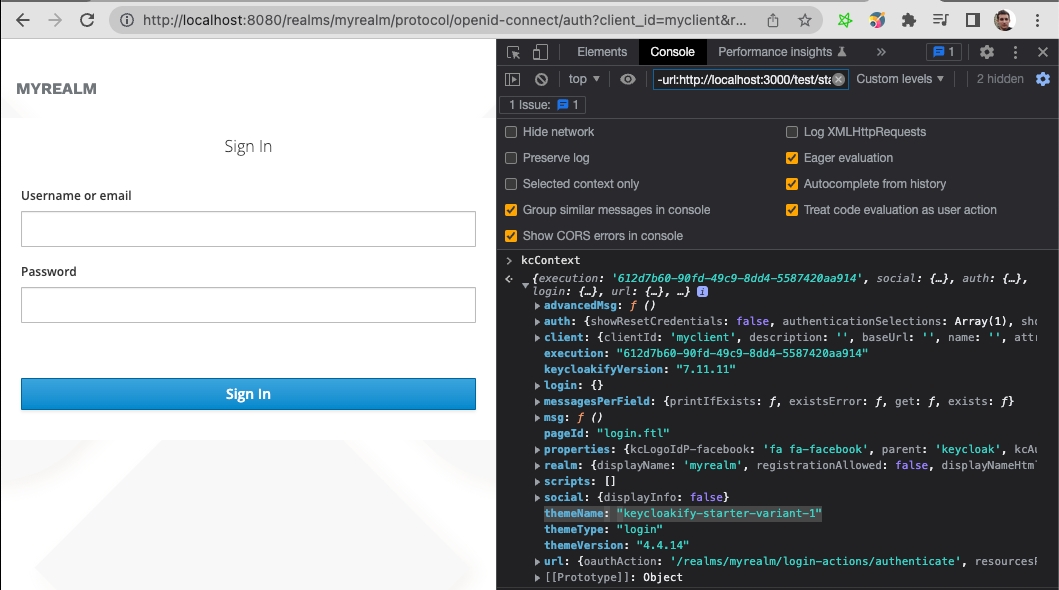
This will make the theme variant appear in the Keycloak admin select input:
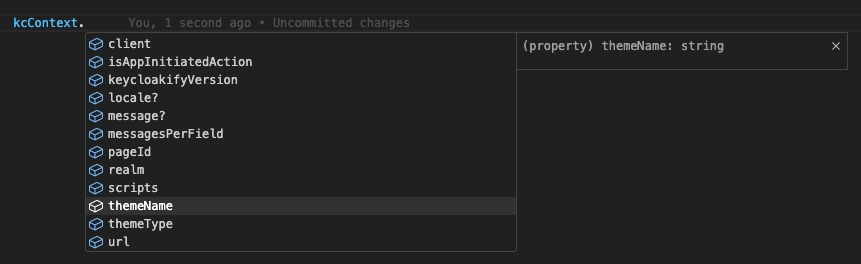
The theme name will be available on the kcContext:
You'll be able to implement different behaviour based on which theme variant is the current one:
To load different global css file based on the theme name you can implement this strategy:
silent
Options that can be passed to the npx keycloakify command. With npx keycloakify --silent no output is printed to the console.
XDG_CACHE_HOME
This option is not as important to implement as it use to be, Keycloakify is much more optimized in the latest releases.
Keycloakify needs to download resources from the Keycloak project to build your theme. To prevent these resources from being downloaded repeatedly, Keycloakify caches them by default in node_modules/.cache. However, you can specify a different location by setting the XDG_CACHE_HOME environment variable.
Example: XDG_CACHE_HOME=/home/runner/.cache/yarn npx keycloakify
This is particularly useful in your CI workflow to ensure that the cache persists across runs (see the documentation for the bahmutov/npm-install GitHub Action).
PUBLIC_DIR_PATH
Only relevant in webpack project, in Vite, it's read from your vite.config.ts file!
Default: ~/public
Example: npx PUBLIC_DIR_PATH=./web/public npx copy-keycloak-resources-to-public
Last updated
Was this helpful?