⚠️Limitations
Last updated
Was this helpful?
Last updated
Was this helpful?
This project only support out of the box the most common user facing pages of Keycloak but not all of them. You might find out that a page that you need to customize is not yet provided as a react component by Keycloakify.
Here are the login pages currently implemented vs all the existing pages.
Here are the account pages currently implemented vs all the existing pages. You can preview the pages looks in the Storybook. (Well of course the pages that are not yet implemented will not apprear here.)
If the page you are looking for is implemented you can import it in you project with this command:
npx -p keycloakify download-builtin-keycloak-theme
Video demo (Before copying the page in your project try to see if you can't achieve the desired look by customizing the Template.tsx) Otherwise, keep reading.
process.env.PUBLIC_URL not supported.The environment variable process.env.PUBLIC_URL can't be directly used in a Keycloakify project but there is a workaround. See:
In Vite import.meta.env.BASE_URL is supported!
Importing self hosted font does not work out of the box like it would in a regular React project. See workaround:
You can circumvent the problem by avoiding hosting your font yourself using Google Fonts, Font Awesome or any other font provider.
You can self host your font somewhere, you will need to enable Access-Control-Allow-Origin on the server serving your fonts.
If you are missing this feature open an issue about it.
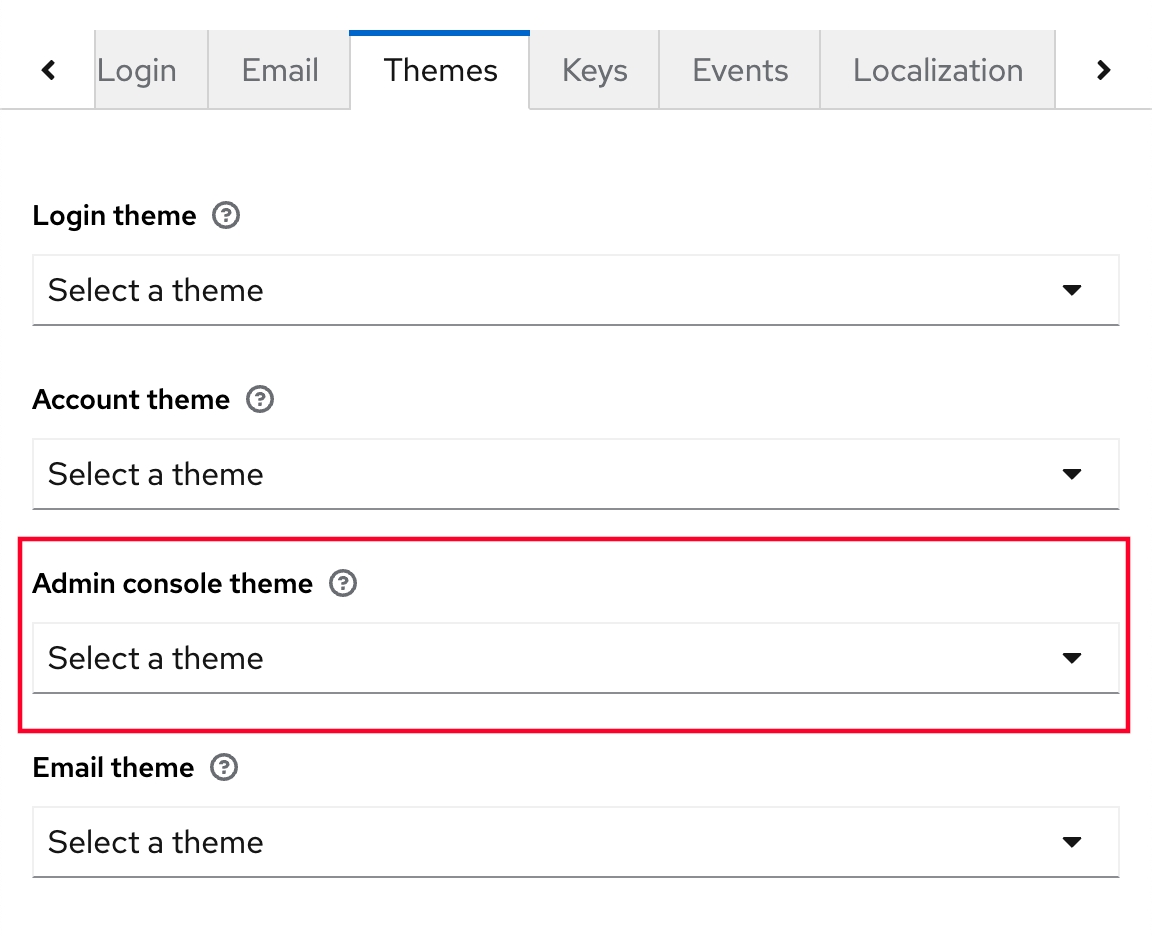
The following page isn't customizable yet.
It's however planned to enable this. Follow the progress in this issue.
Keycloakify analyze your code to see what field name are used. As a result your field names should be hard coded in your code (If you are using user profile you don't have to worry about it).