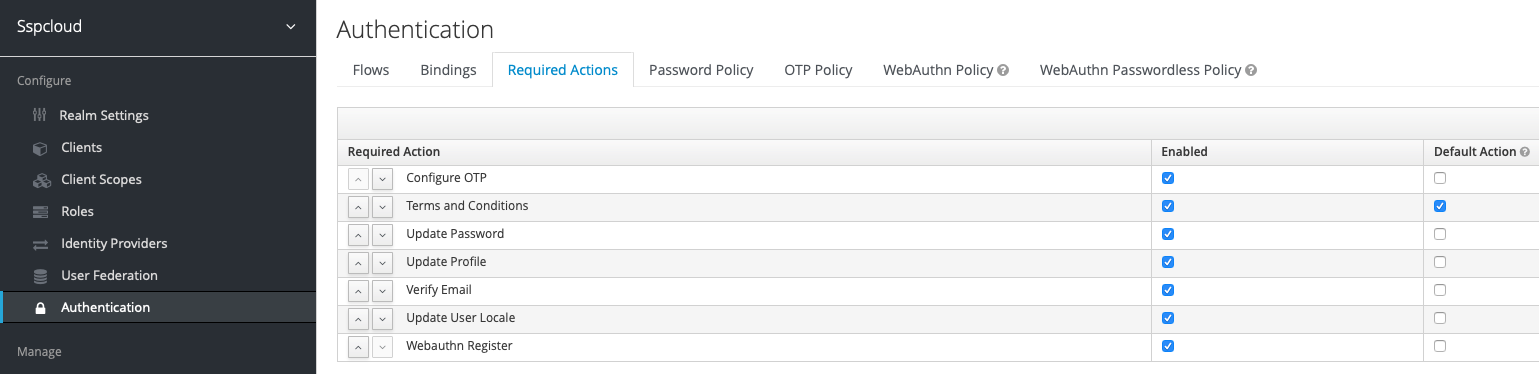
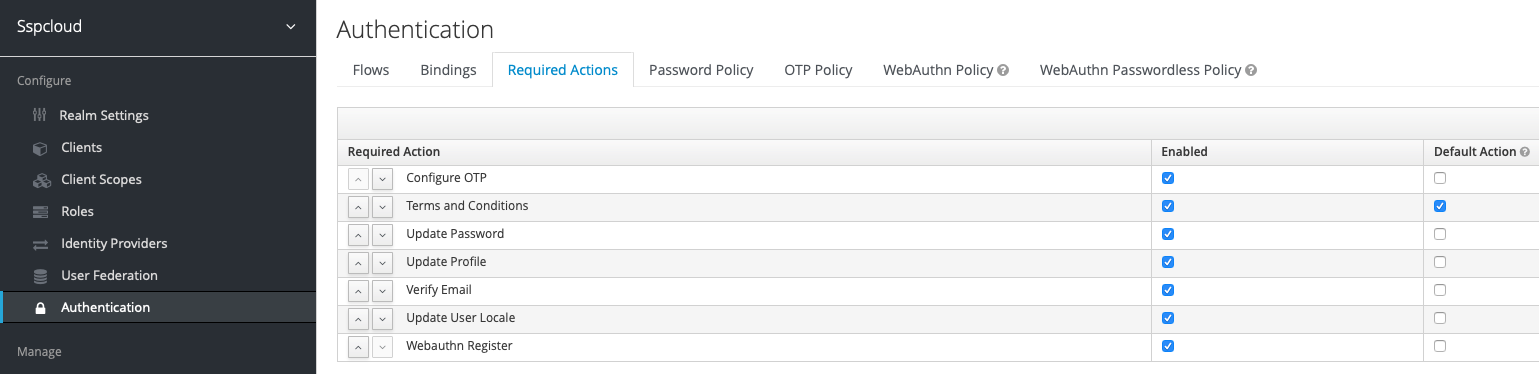
✒️Terms and conditions
Consent page


Last updated
Was this helpful?
Consent page


Last updated
Was this helpful?
Was this helpful?
import { lazy, Suspense } from "react";
import Fallback, { type PageProps } from "keycloakify/login";
import type { KcContext } from "./kcContext";
import { useI18n } from "./i18n";
import { useDownloadTerms } from "keycloakify/login";
import tos_en_url from "./assets/tos_en.md";
import tos_fr_url from "./assets/tos_fr.md";
const DefaultTemplate = lazy(() => import("keycloakify/login/Template"));
export default function App(props: { kcContext: KcContext; }) {
const { kcContext } = props;
const i18n = useI18n({ kcContext });
useDownloadTerms({
kcContext,
"downloadTermMarkdown": async ({ currentLanguageTag }) => {
const tos_url = (() => {
switch (currentLanguageTag) {
case "fr": return tos_fr_url;
default: return tos_en_url;
}
})();
if ("__STORYBOOK_ADDONS" in window) {
// NOTE: In storybook, when you import a .md file you get the content of the file.
// In Create React App on the other hand you get an url to the file.
return tos_url;
}
const markdownString = await fetch(tos_url).then(response => response.text());
return markdownString;
}
});
if (i18n === null) {
//NOTE: Locales not yet downloaded, we could as well display a loading progress but it's usually a matter of milliseconds.
return null;
}
return (
<Suspense>
{(() => {
switch (kcContext.pageId) {
default: return <Fallback {...{ kcContext, i18n }} Template={DefaultTemplate} doUseDefaultCss />;
}
})()}
</Suspense>
);
}