CSS-in-JS
CSS-in-JS is preferable over plain CSS as it enables for more flexibility and is easier to maintain.
Let's see, as an example, the different ways you have to change the background image of the login page.
First let's download a background image an put it in our public directory:

Let's see how we can apply the image using a CSS-in-JS. In this example we'll use @emotion/css.
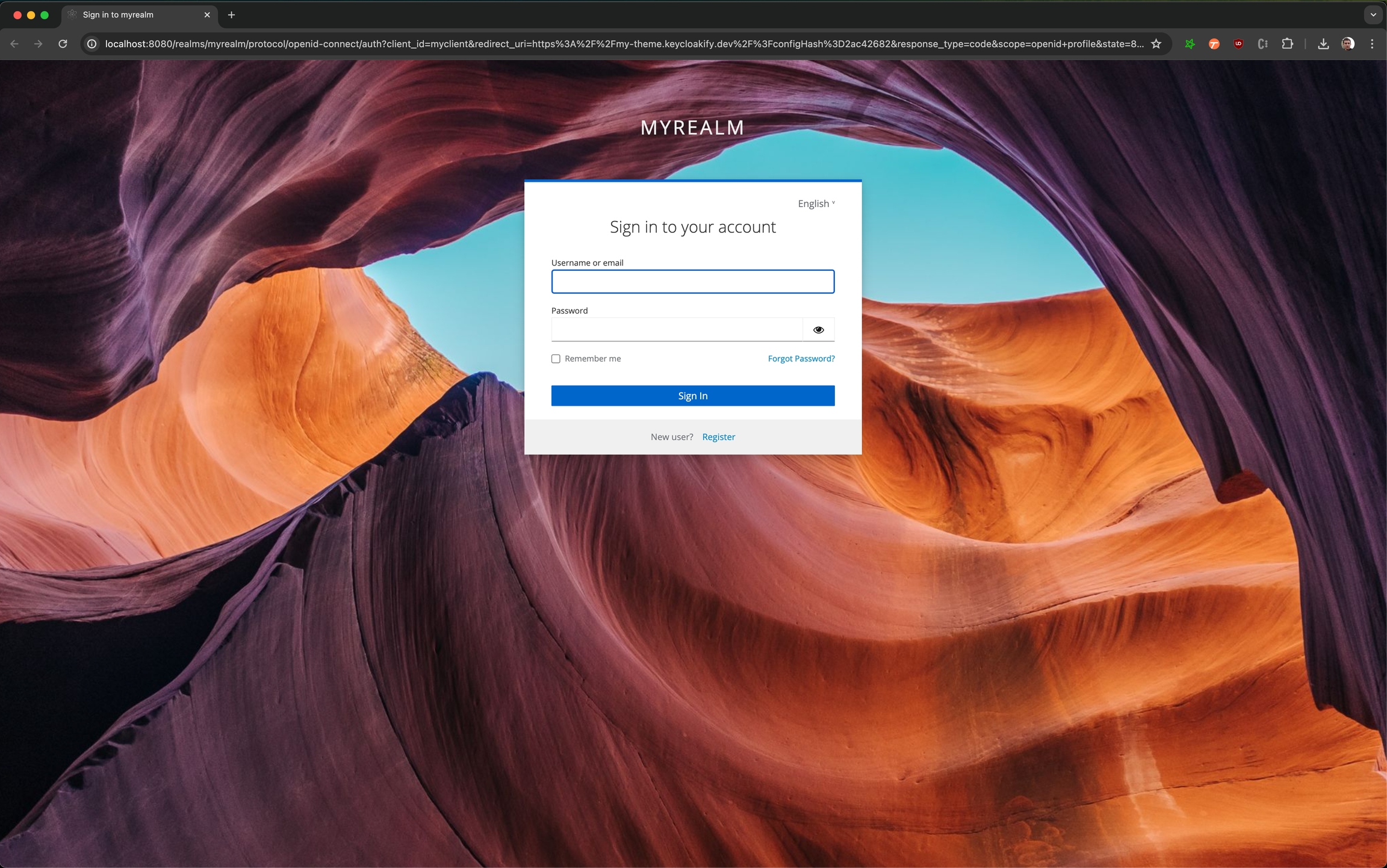
Result (see testing your theme):

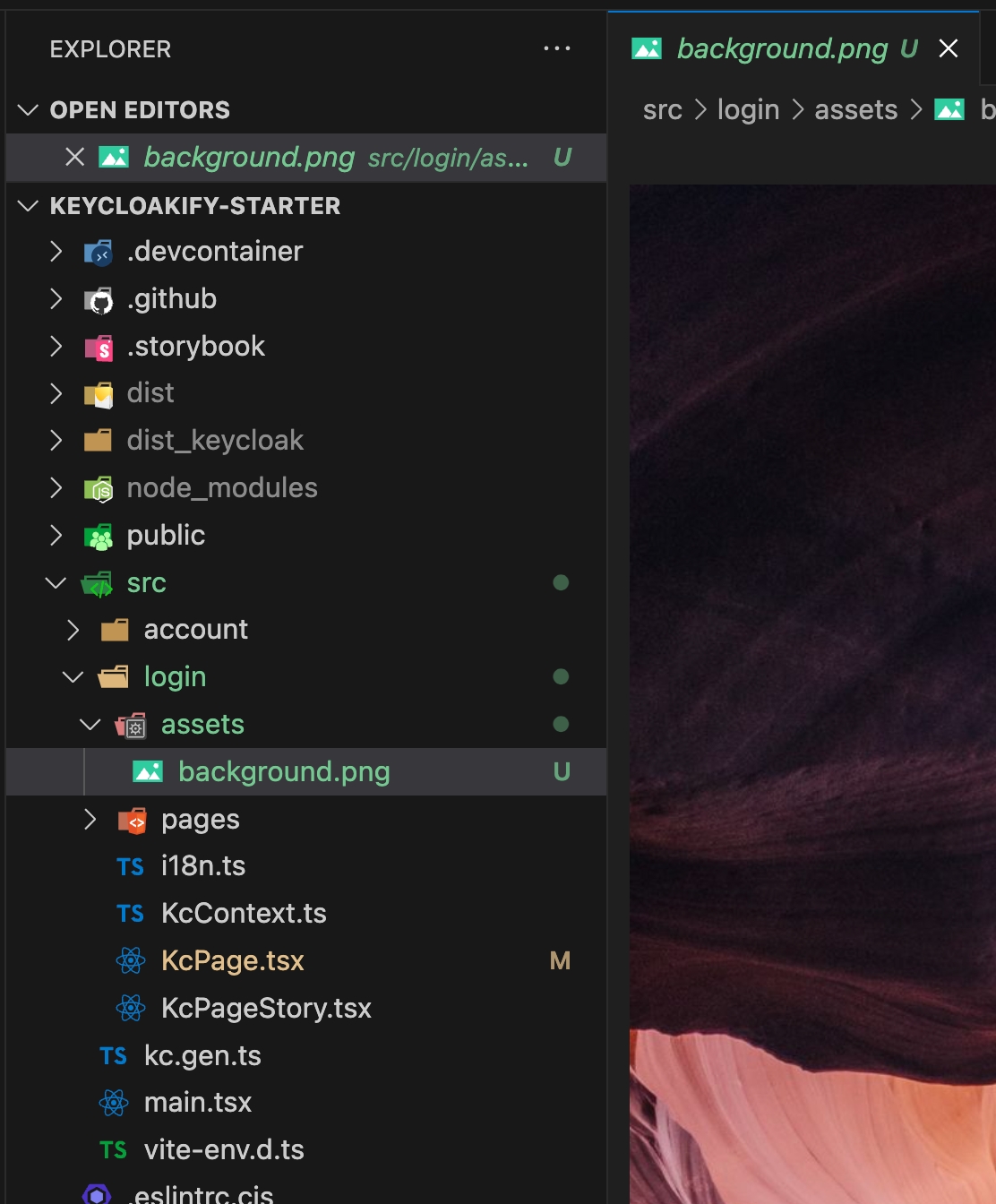
Now let's go a little further, it's even better to let the bundler generate url for your imports instead of manually referencing files from your public directory. So, let's move the background image in src/login/assets/:

And in our code import it this way:
Now let's see how we can go further and apply different background on different pages of our theme:
Was this helpful?