.css, .sass or .less
Let's see, as an example, the different ways you have to change the backgrounds image of the login page.
First let's download a background image an put it in our public directory:

Let's apply this image to the body using plain CSS
src/login/main.css
We import the StyleSheet:
src/login/KcPage.tsx
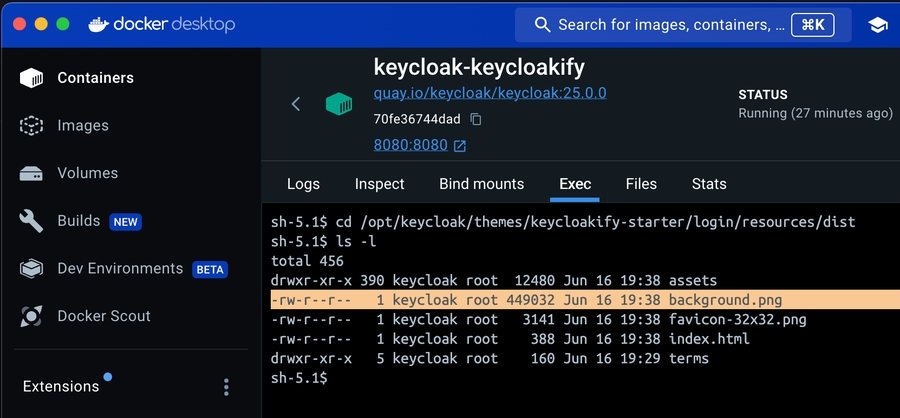
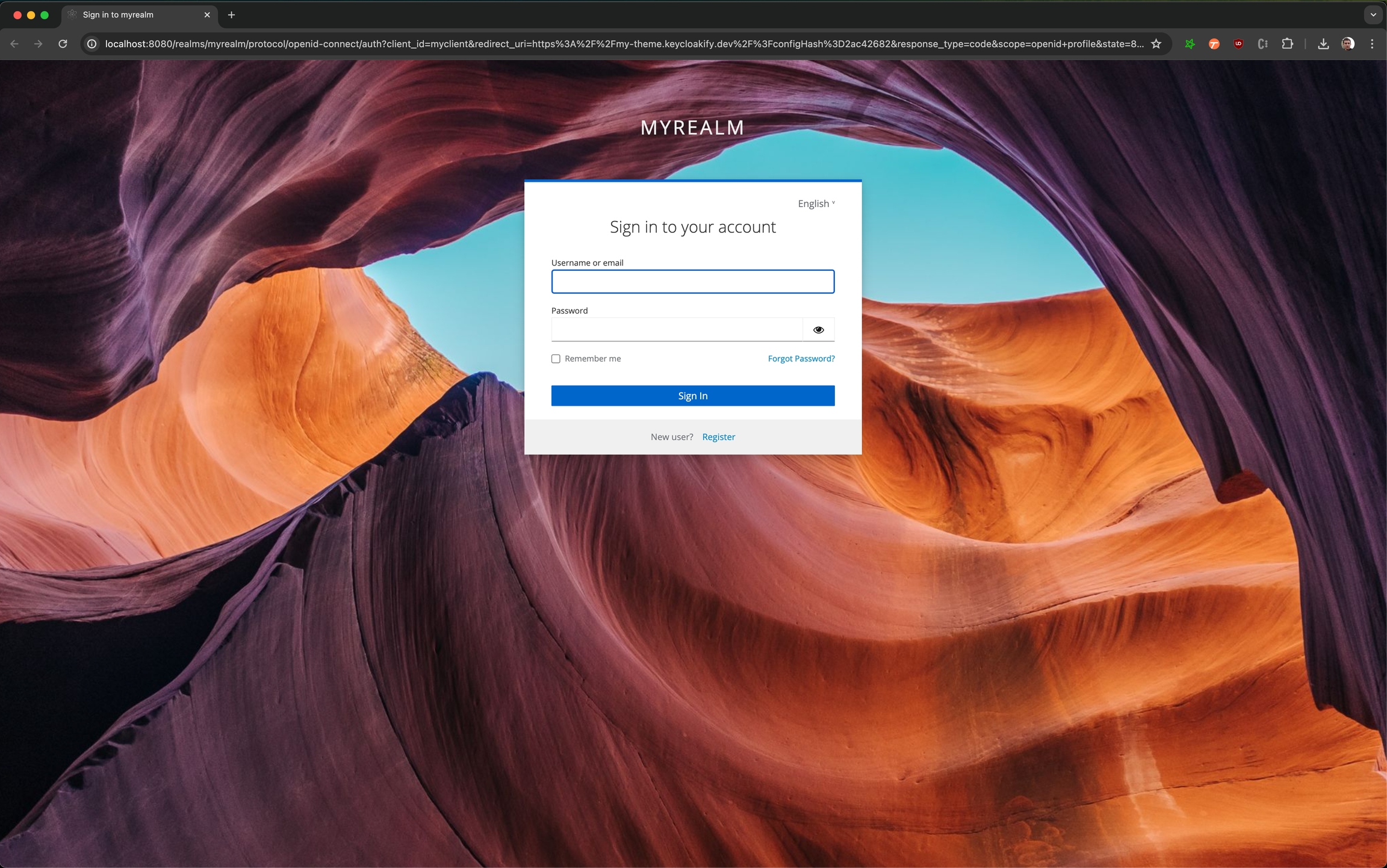
Result (see testing your theme):

If you prefer, you can also move the background.png image from public/ to, for examples, src/login/assets/background.png and reference the image with a path relative to the CSS file, in this case it would be:
src/login/main.css
In the following video I show how to load different background for different page and how to create theme variant.
Was this helpful?