In your Vite Project
Last updated
Last updated
If you have a Vite/React/TypeScript project you can integrate Keycloakify directly inside it.
In this guide we're going to work with a vanilla Vite project.
Before anything make sure to commit all your pending changes so you can easily revert changes if need be.
Let's start by installing Keycloakify (and optionally Storybook) to our project:
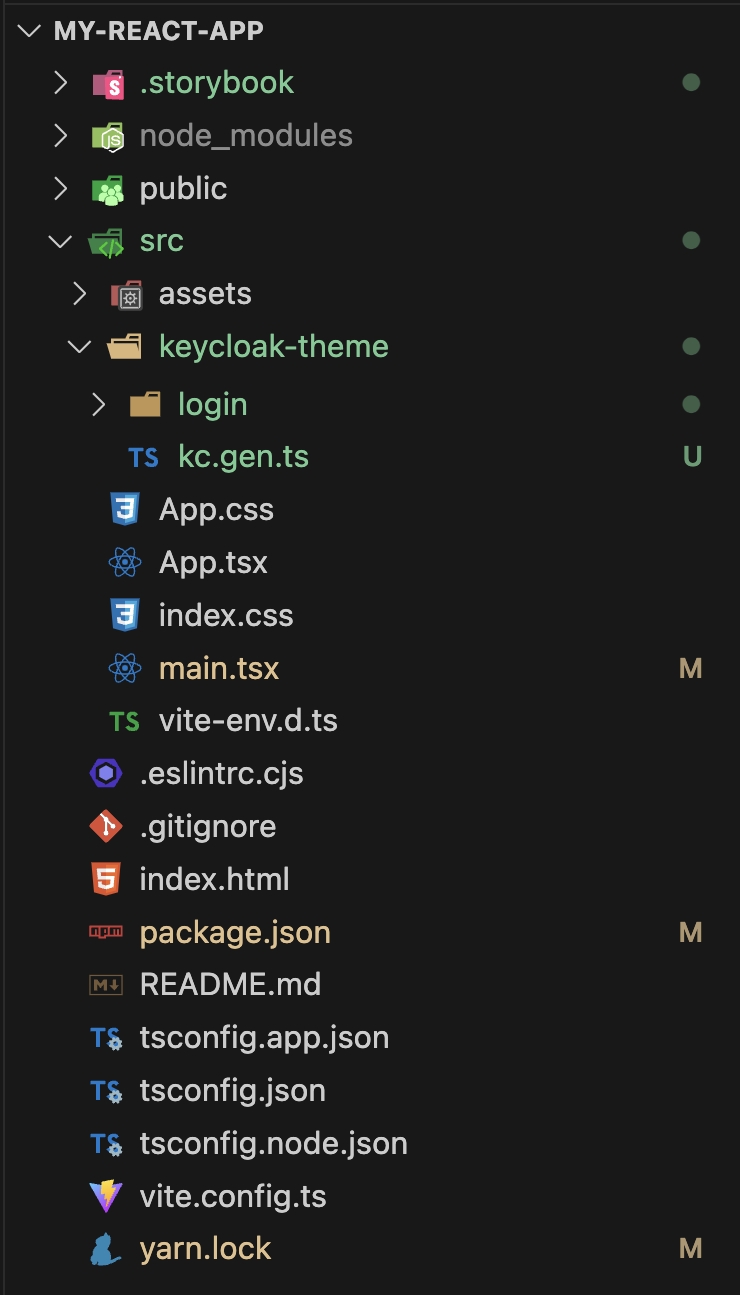
Next we want to repatriate the relevant files from the starter template into our project:
Now you want to modify your entry point so that:
If the kcContext global is defined, render your Keycloakify theme
Else, reder your App as usual.
Let's say, for example, your src/main.tsx file currently looks like this:
You want to rename this file to src/main.app.tsx (for example) and modify it as follow:
If you have some top level await and you don't know how to deal with thoses, join the discord server, I can help you out.
Then you want to create the following src/main.tsx file, you can copy paste the followint code, it does not need to be adapted:
Question:
Why do my main application and Keycloak theme share the same entry point?
Answer:
To simplify the build process. If you don't want it to negatively impact the performance of your application, it's essential to understand the following points:
Different Contexts: The application (App) and Keycloak page (KcPage) are mounted in very different contexts. Avoid sharing providers between the two at the main.tsx file level. The true entry point of your application is the AppEntrypoint component defined in main.app.tsx, while the entry point for your Keycloak theme is the KcPage component. Be careful about what code is shared between them.
Responsibility of main.tsx: The main.tsx file should only determine the context (either the application or Keycloak) and mount the appropriate component (App or KcPage). It should not contain any substantial logic or dependencies.
Performance Considerations: Keep main.tsx as lightweight as possible to avoid increasing the initial load time of both your main application and login pages. For example, do not load any state management libraries like redux-toolkit at this level.
You also need to use Keycloakify's Vite plugin. Here we don't provide any build options but you probably at least want to define keycloakVersionTargets.
Leave accountThemeImplementation set to "none" for now. To initialize the account theme refer to this guide.
Finally you want to add to your package.json a script for building the theme and another one to start storybook.
Last setp is to exclude from your html <head /> things that aren't relevent in the context of Keycloak pages.
Do not blindely copy paste, this is just an example!
You have to figure out what does and does not make sense to be in the <head/> of your Keycloak UI pages.
In the above example we tell keycloakify not to include the <title> because keycloakify will set it dynamically to something like "ACME- Login" or "ACME - Register".
We also exclude a placeholder script for injecting environnement variables at container startup.
That's it, your project is ready to go! 🎉
You can run npm run build-keycloak-theme, the JAR distribution of your Keycloak theme will be generated in dist_keycloak.
You're now able to use all the Keycloakify commands (npx keycloakify --help) from the root of your project.
If you're currently using keycloak-js or react-oidc-context to manage user authentication in your app you might want to checkout oidc-spa, the alternative from the Keycloakify team.
If you have any issues reach out on Discord! We're here to help!