With Vite or Webpack in dev mode
If you don't have Storybook in your project you can also test your theme with the dev server.
To do that, just uncomment some line in your entrypoint:
src/main.tsx
The pageId parameter of the getKcContextMock let you decide what page you want to test. The overrides parameter let you modify the the default kcContext mock for the page. For example you can overwrite the kcContext.locale.currentLanguageTag to preview your page in a different language.
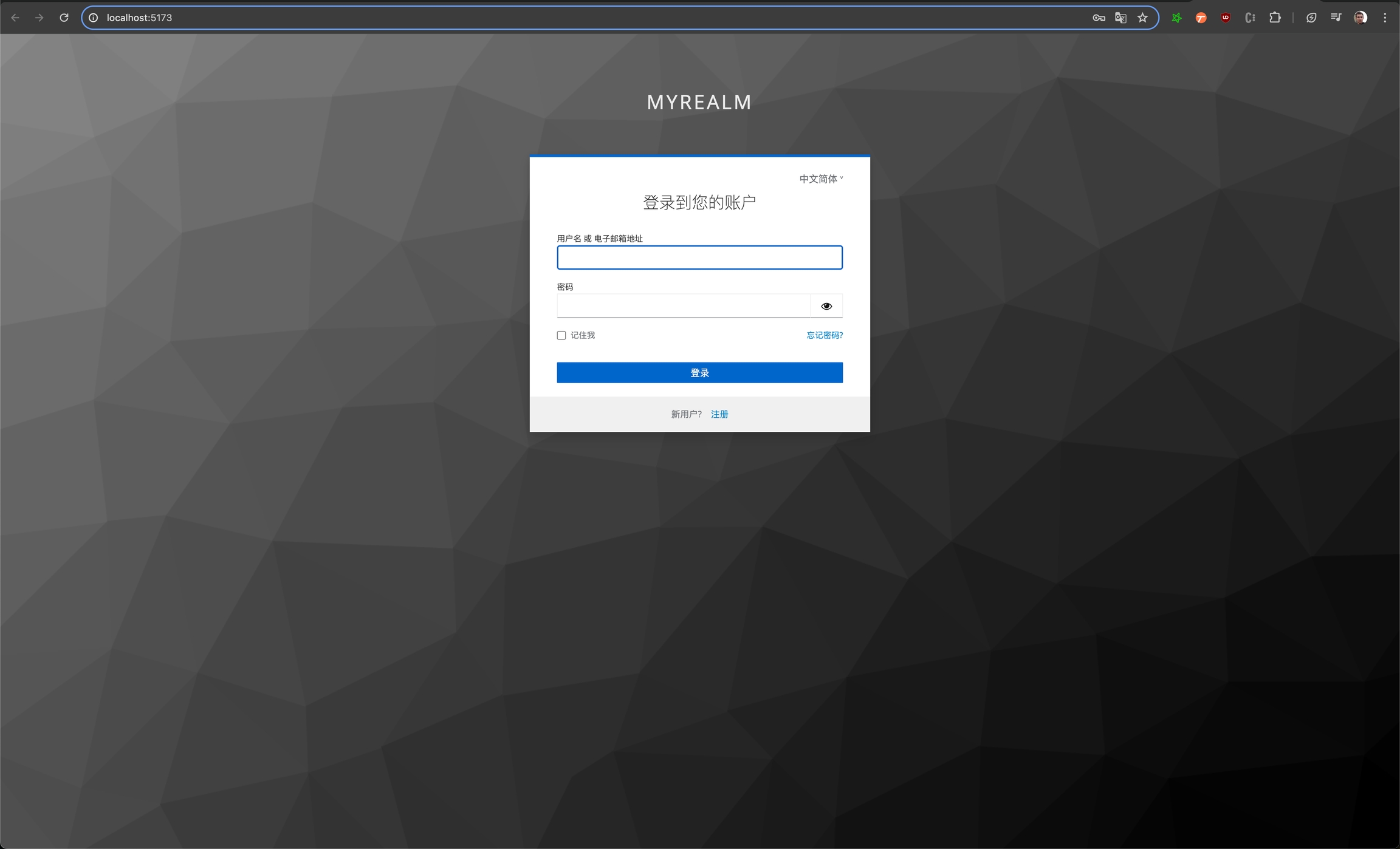
For rendering the Login page in Chinese.
You can then run the development server with:
When you're done testing, don't forget to comment back the import of the mock. Forgetting to do so will negatively impact the bundle size of your pages.
Last updated