Let's see, as an example, the different ways you have to change the backgrounds image of the login page.
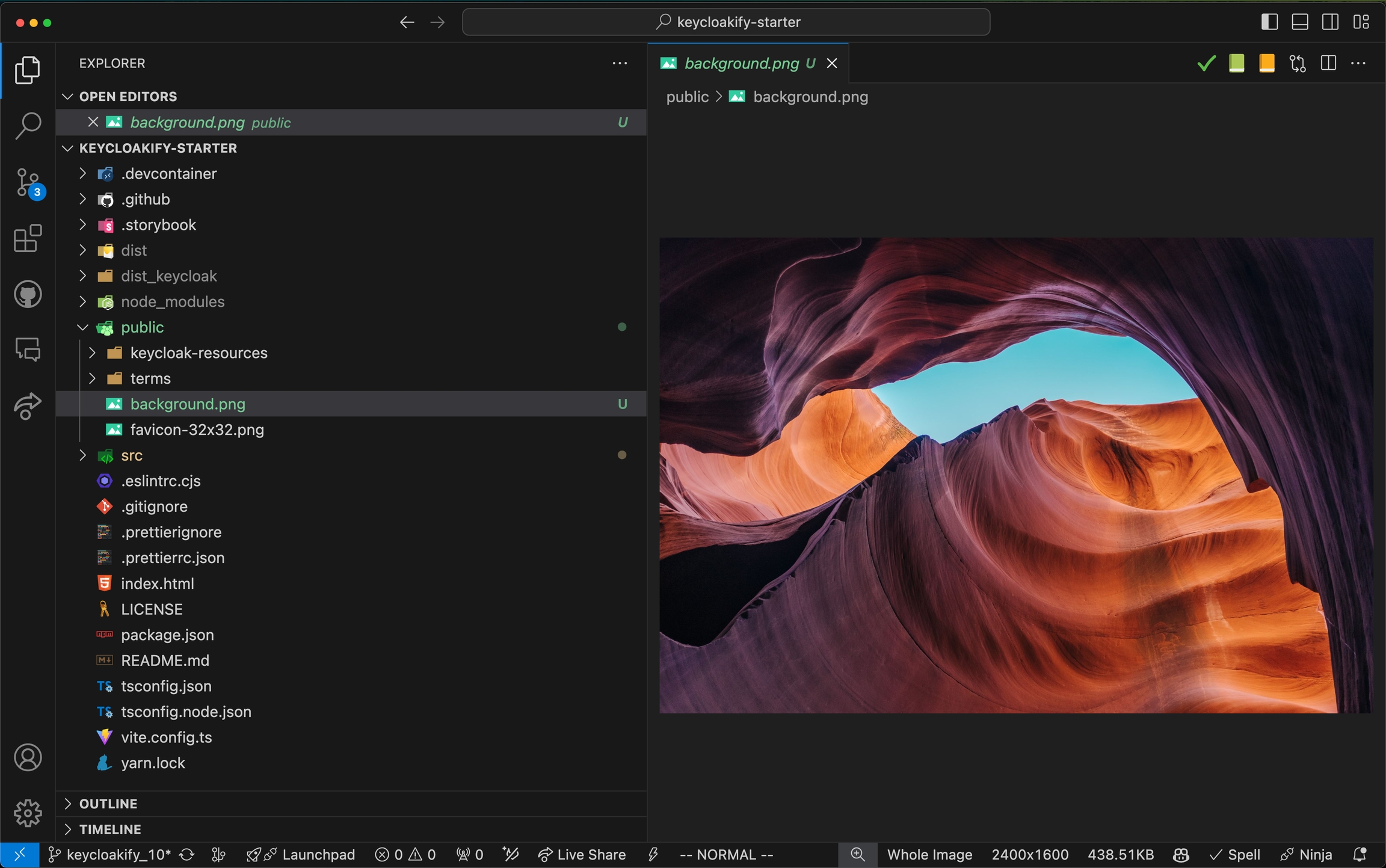
First let's download a background image an put it in our public directory:
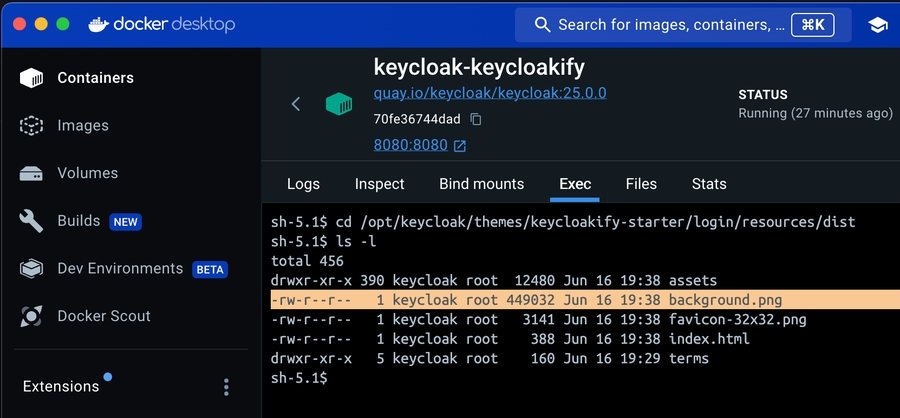
If you wish to do so, you can hot swipe assets that you have placed into your public directory in your Keycloak instance files at:
/opt/keycloak/themes/<name of your theme>/<login|account>/resources/dist
Let's apply this image to the body using plain CSS
We import the StyleSheet:
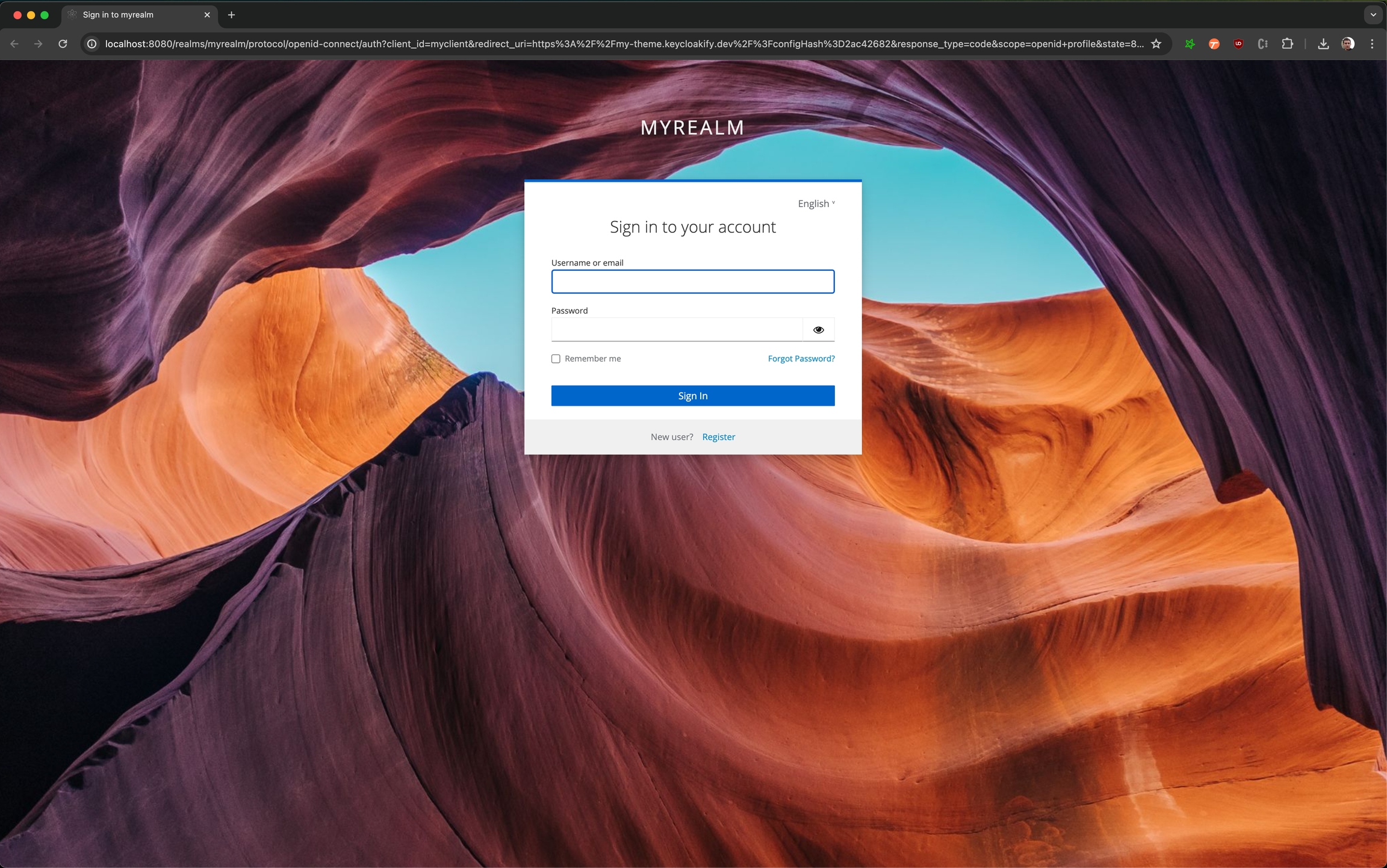
Result (see testing your theme):
If you prefer, you can also move the background.png image from public/ to, for examples, src/login/assets/background.png and reference the image with a path relative to the CSS file, in this case it would be:
In the following video I show how to load different background for different page and how to create theme variant.