🖋️Custom Fonts
TLDR: This is just a general purpose tutorial on how to import fonts in a web project. If you already know how to do it you can skip this page since there is nothing specific to Keycloakify about importing fonts. You can import them just as you would in any other web project.
Only, if you import the your fonts in the index.html don't forget to import them as well in .storybook/preview-head.html for Storybook.
Using a web font service
Let's see how to use, for example, Playwrite Netherland via Google Fonts.
First we need to add the few links tag we got from from Google Fonts in our HTML <head>:
The fonts must also be imported in Storybook, so we add the links in the .storybook/preview-head.html as well:
Then all we have to do is apply the Font font family, in this example we will use vanilla CSS but you can of course use your favorite styling solution.
That's it!
Using self hosted fonts
Keycloak is often used in enterprise internal network with strict network traffic control. In this context, using a Font CDN isn't an option, you want the font to be bundled in your jar and served directly by the Keycloak server.
Let's see how we would use a self hosted copy Vercel's Geist font.
First let's download and extract the font files in src/login/assets/fonts/geist/:
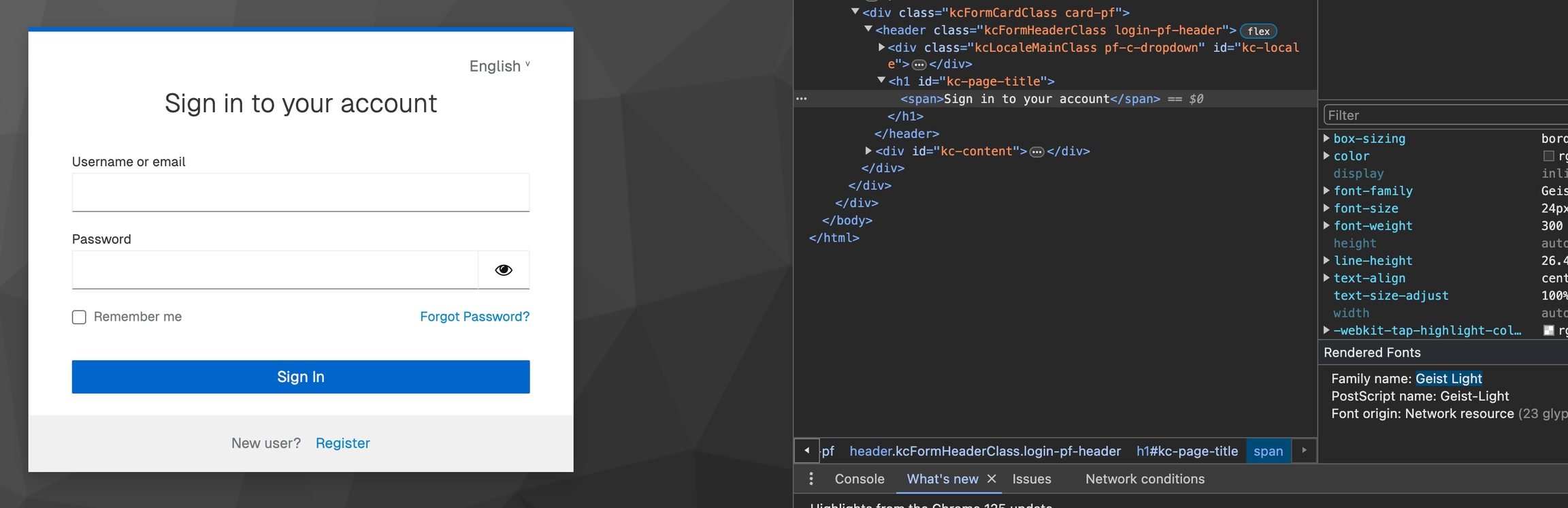
Now let's set Geist as the default font.
Result: