Base principles
Last updated
Last updated
This documentation explains how i18n works in the Login theme. In the Account Multi-Page theme, everything works the same as in the Login theme. You just need to replace /login/ by /account/ in the import paths.
In the Account Single-Page theme, things works differently. See relevent doc.
In the Keycloak Admin Console you can enable localisation by selecting a set of language that you wish to support:
The language that you want to support isn't in the default set? You can add support for it with Keycloakify. See how.
When Internationalization is enabled you will see a language dropdown select in your UIs:
You shouldn't rely on the language select to let your users select their language.
Infact, I encourage you to hide or remove it.
What you should do instead is, when redirecting your user from your application to your Keycloak login page, add an extra query param to let Keycloak know in what language the page should be rendered.
The parameter to add is ?ui_locales=fr (Example if we want the UI to be in French).
See oidc-spa documentation for more info on how to provide this parameter. (You can do the same if you use keycloak-js or NextAuth)
If you eject some pages, you'll see in your component how the internationalization is actually implemented:
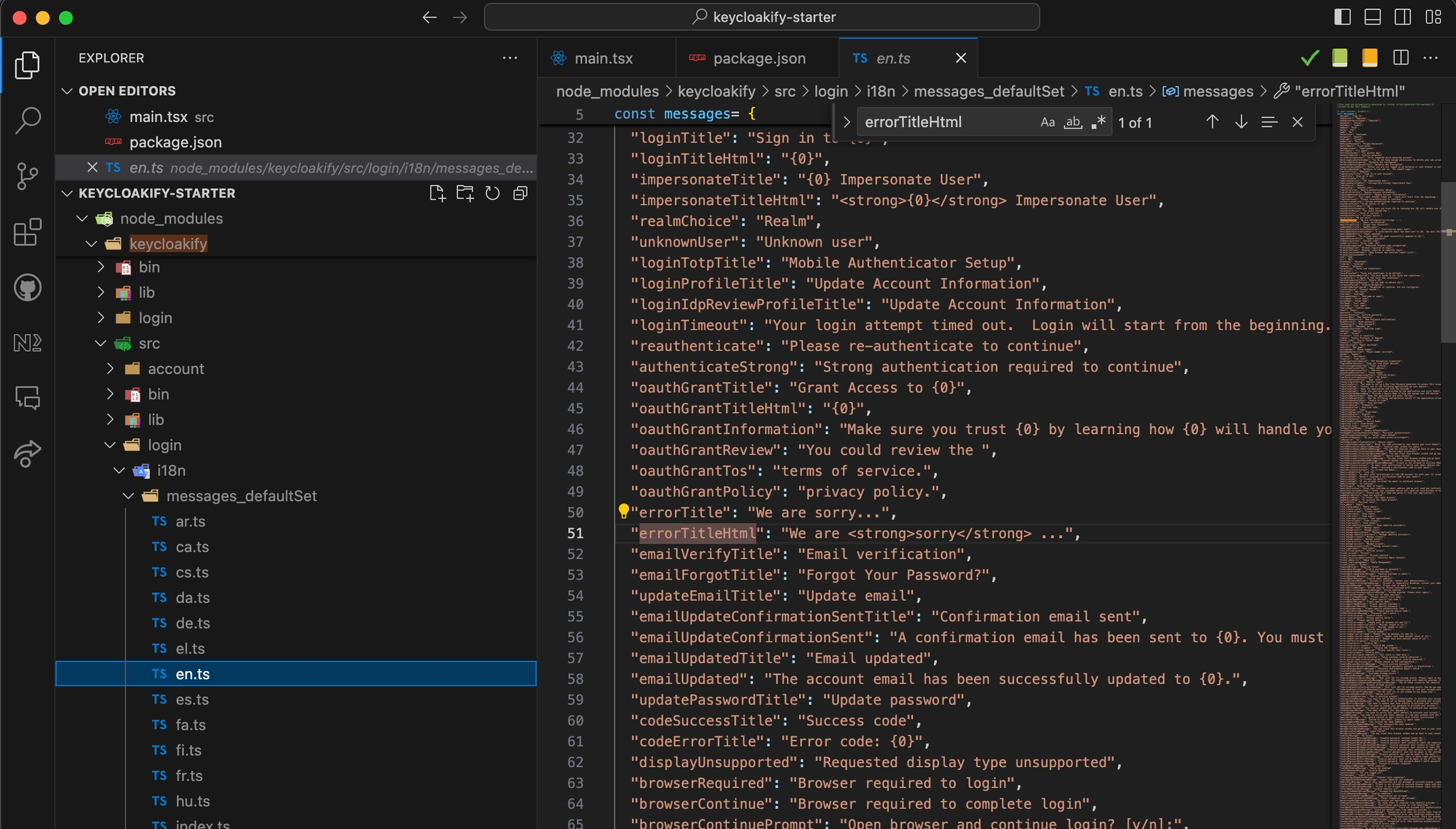
If you want to see the base message translations you can navigate to the node_modules/keycloakify/src/login/i18n/messages_defaultSet/ directory:
Don't edit this file directly, it's just for seeing what are the default set of i18n messages.
As you can see, the translation message for the key backToLogin in English (en.ts) is:
We are <strong>sorry</strong> ...
As a result calling msg("backToLogin") returns the following JSX.Eement:
The data-kc-msg attribute is only here to help you find the source code that generates this node when inspecting with the browser dev tools.
Note also that the text that is going to be rendered is:
We are sorry ... (with sorry in bold)
The msg() function does not return a string but a JSX.Element, if you need the literal html string, you can use the msgStr() function instead:
Calling msgStr("backToLogin") returns the string:
Now that you get the main idea, let's see how to add support for a new language:
Adding Support for Extra Languages

msg("backToLogin") gets rendered as « Back to Login